반응형
기본에 이어 버튼 메뉴를 추가해 봅시다.

button.py 파일 생성 후 작성
from discord import app_commands, Interaction, Object
from discord.ext import commands
from discord.ui import Button, View
from discord import ButtonStyle
class button(commands.Cog):
def __init__(self, bot: commands.Bot) -> None:
self.bot = bot
@app_commands.command(name="버튼")
async def button(self, interaction: Interaction) -> None:
button1 = Button(label="버튼1", style=ButtonStyle.primary)
async def button1_callback(interaction: Interaction):
await interaction.response.send_message("1번입니다.")
button1.callback = button1_callback
view = View()
view.add_item(button1)
await interaction.response.send_message("버튼을 선택해주세요.", view=view)
async def setup(bot: commands.Bot) -> None:
await bot.add_cog(
button(bot),
guilds=[Object(id=)]
)새로운 Cog를 추가했으니 main.py의
self.initial_extension
에 기입을 해줍시다.
self.initial_extension = [
"Cogs.hello",
"Cogs.button"
]작성이 끝났으니 봇 실행

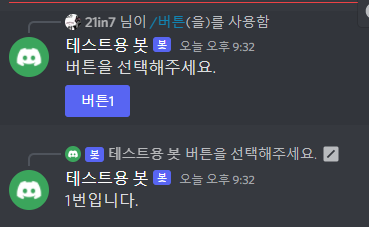
추가된 걸 확인했으니 작동하는지 명령어 확인을 해봅시다.

끝.
ps 다양한 버튼 스타일들은 https://discord.com/developers/docs/interactions/message-components#buttons 공식 디스코드 docs에서 확인 가능합니다.
반응형
'discord' 카테고리의 다른 글
| 디스코드 봇 [discord.py 2.0] prefix (0) | 2022.06.06 |
|---|---|
| 디스코드 봇 [discord.py 2.0] select (0) | 2022.06.06 |
| 디스코드 봇 [discord.py 2.0] 기본 (0) | 2022.06.06 |


